Loading
One-man shop with 14 years of experience in digital experiences. Crafting culture-aware interactions with a crisp eye for engaging artistic, brand and ecommerce websites.
Available for August 25.
Freelance and select roles.
Projects
↓Multiply
Front-end development.
Made with Zero Studios.

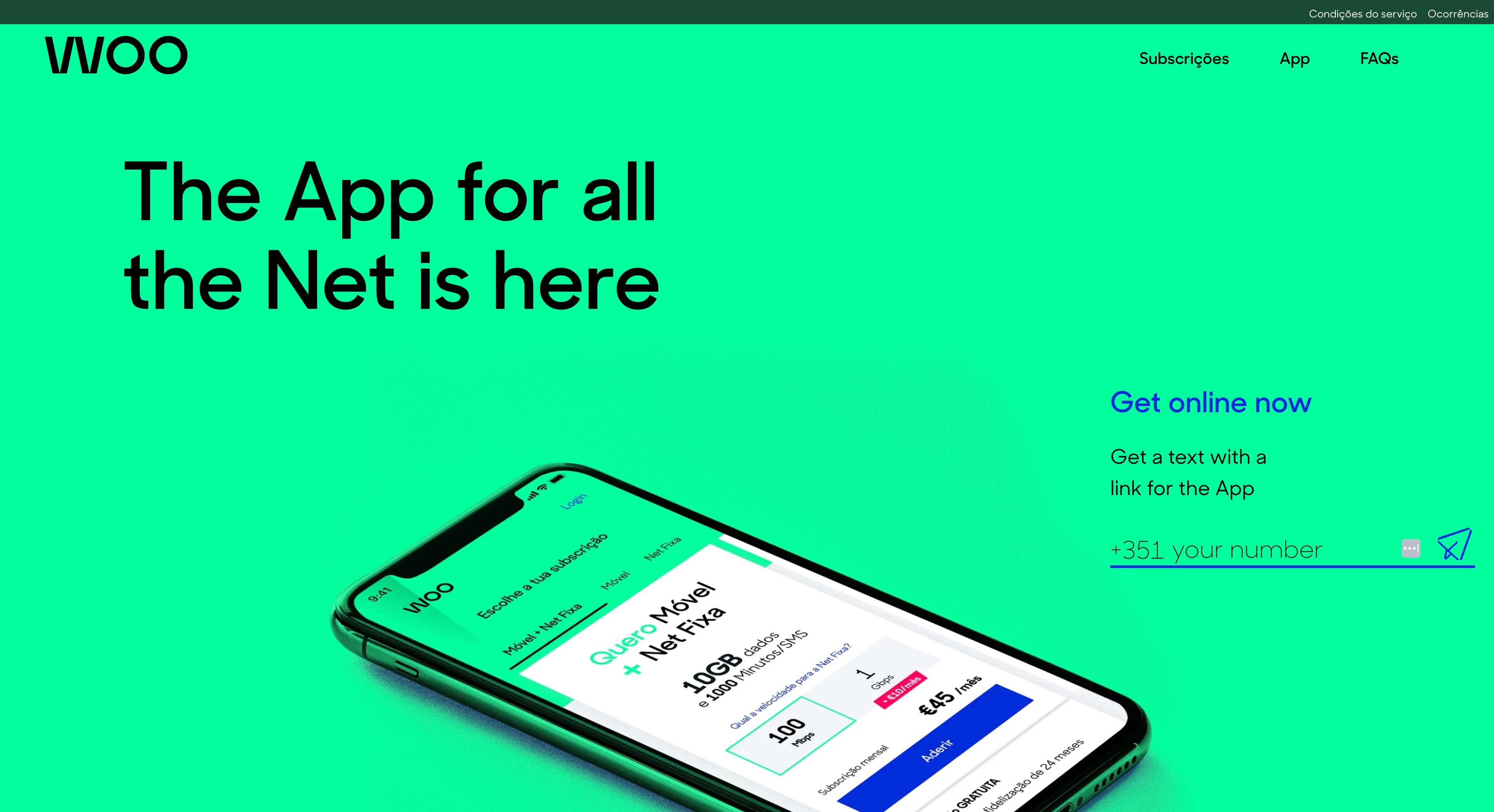
WOO
Strategy, design & development.
Archive

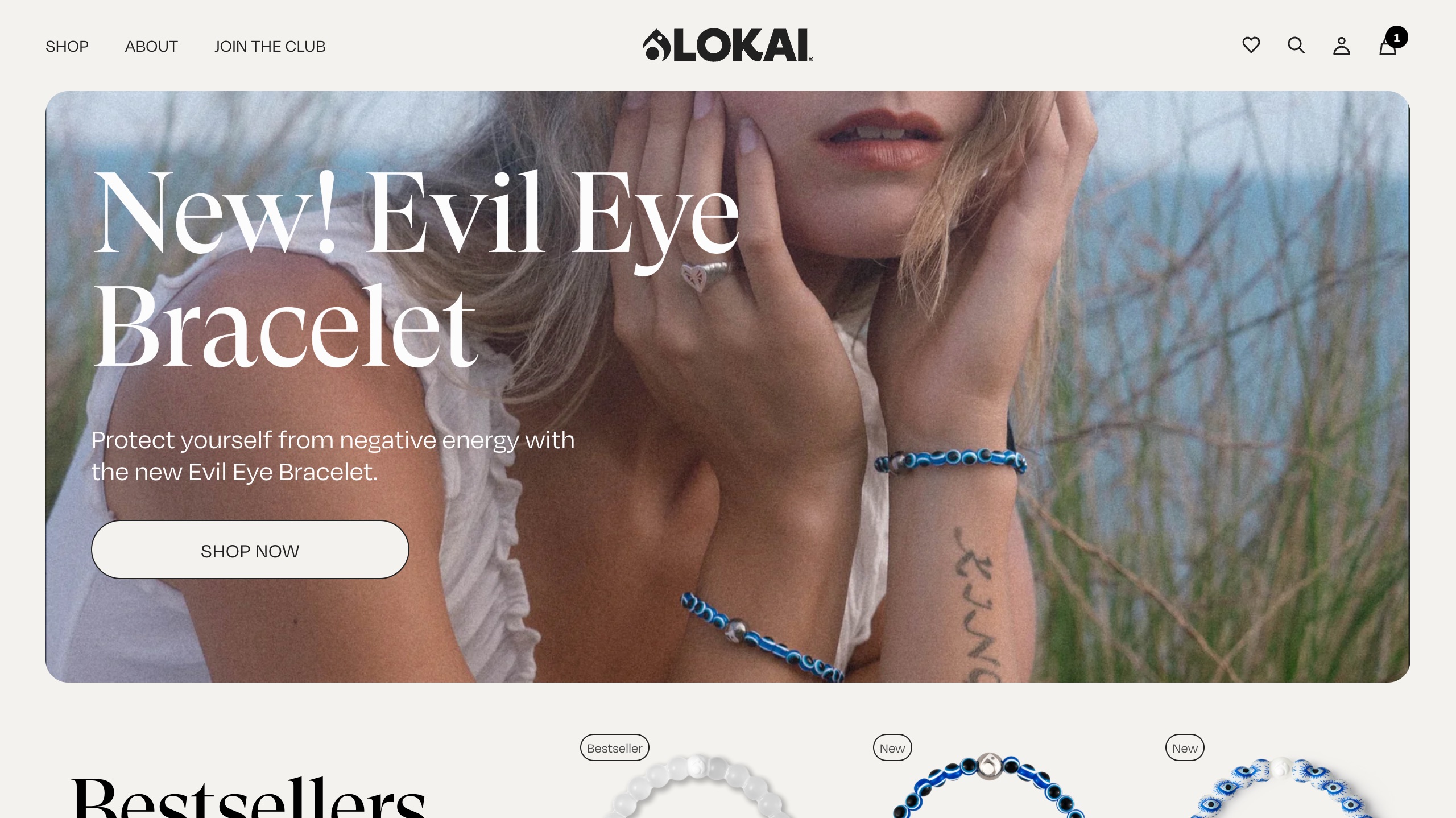
Lokai
Part of development team.
Made with Zero Studios

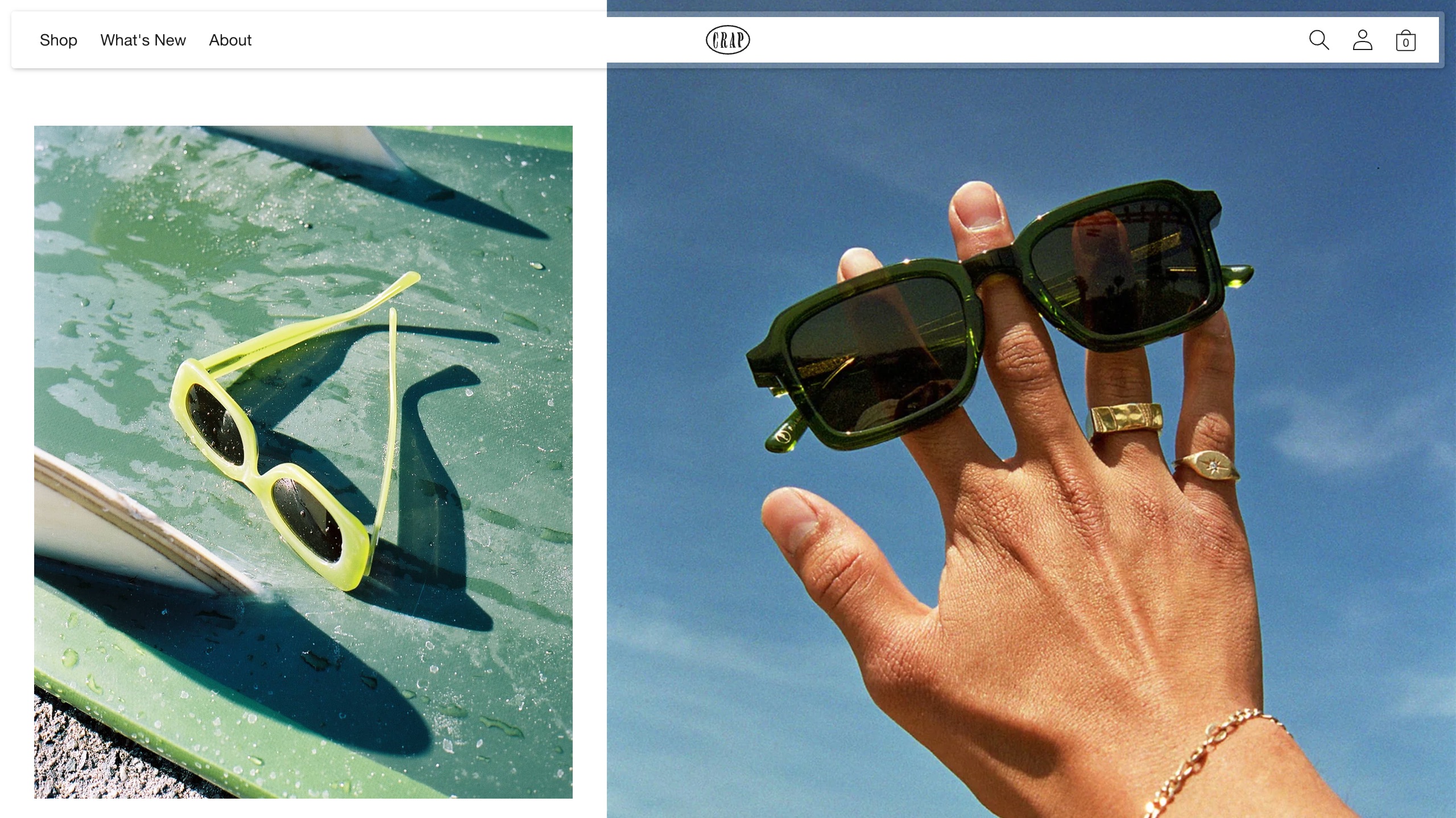
Crap Eyewear
Part of development team.
Made with Zero Studios

Guayaki
Part of development team.
Made with Zero Studios

Jen Lu
Interactive Design and development

ADC Awards
Interactive Design and Development

Black Frame
Interactive Design and Development
Made with For Office Use Only

Clients
With a background in graphic design and a former student of the MFA Design + Technology at Parsons School of Design, I merge both fields for digital experiences that bring delight.
I have been designing and developing digital artifacts for over 13 years, both as a
freelancer collaborating in cultural, brand and product/D2C projects and as part of
focused creative studios.
I help product teams move from concept to production—prototyping with code, designing flexible systems, and building one-of-a-kind brands and interfaces with creative coding.
Based in Brooklyn, and always on the web.
Previously at Dress Code,
For Office Use Only,
Zero Studios.

References
Stack
- React
- Sveltekit
- GSAP
- Three.js
- Tailwind
- Phaser.js
- P5.js
- GLSL shading
- Contentful
- Shopify
- Prismic
- Wordpress
Colophon
- Sveltekit
- Three.js + custom GLSL
- GSAP
- Lenis Scroll
- SASS
- Spotify API
Fonts
- Object Sans by Pangram Pangram
- Custom font